Detect Image/Text
It's essential to use image detection and text detection in certain games or tasks where the location of coordinates on the screen is always changing. For image detection, we use a so-called template, which is a part of an image that needs to be found on your screen. As for text detection, any text that appears on your screen can be detected.
Image detection
Before you can use image detection you need to capture a template in your device screen, to capture the template you can follow this steps:
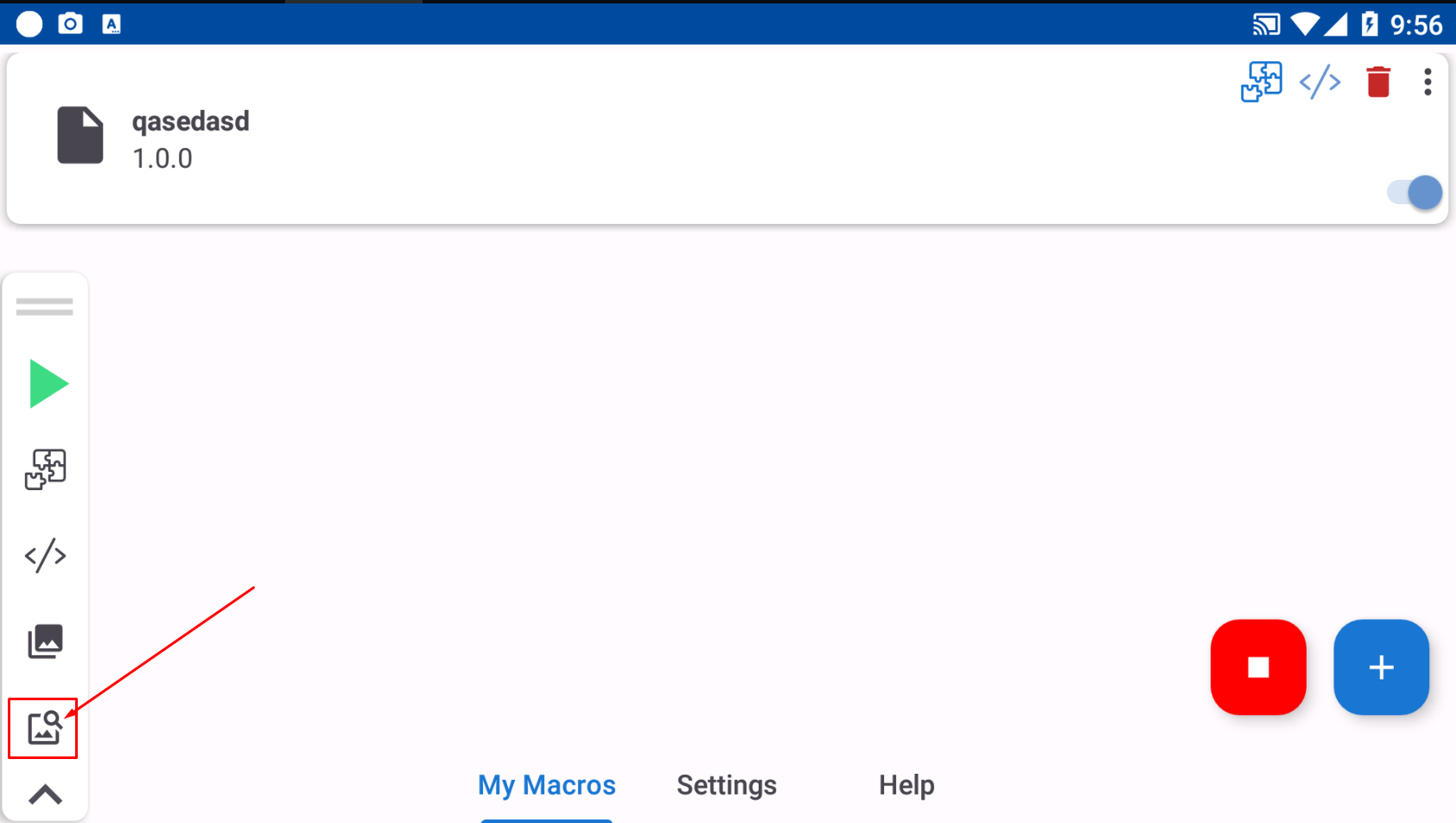
1. Click Capture Template

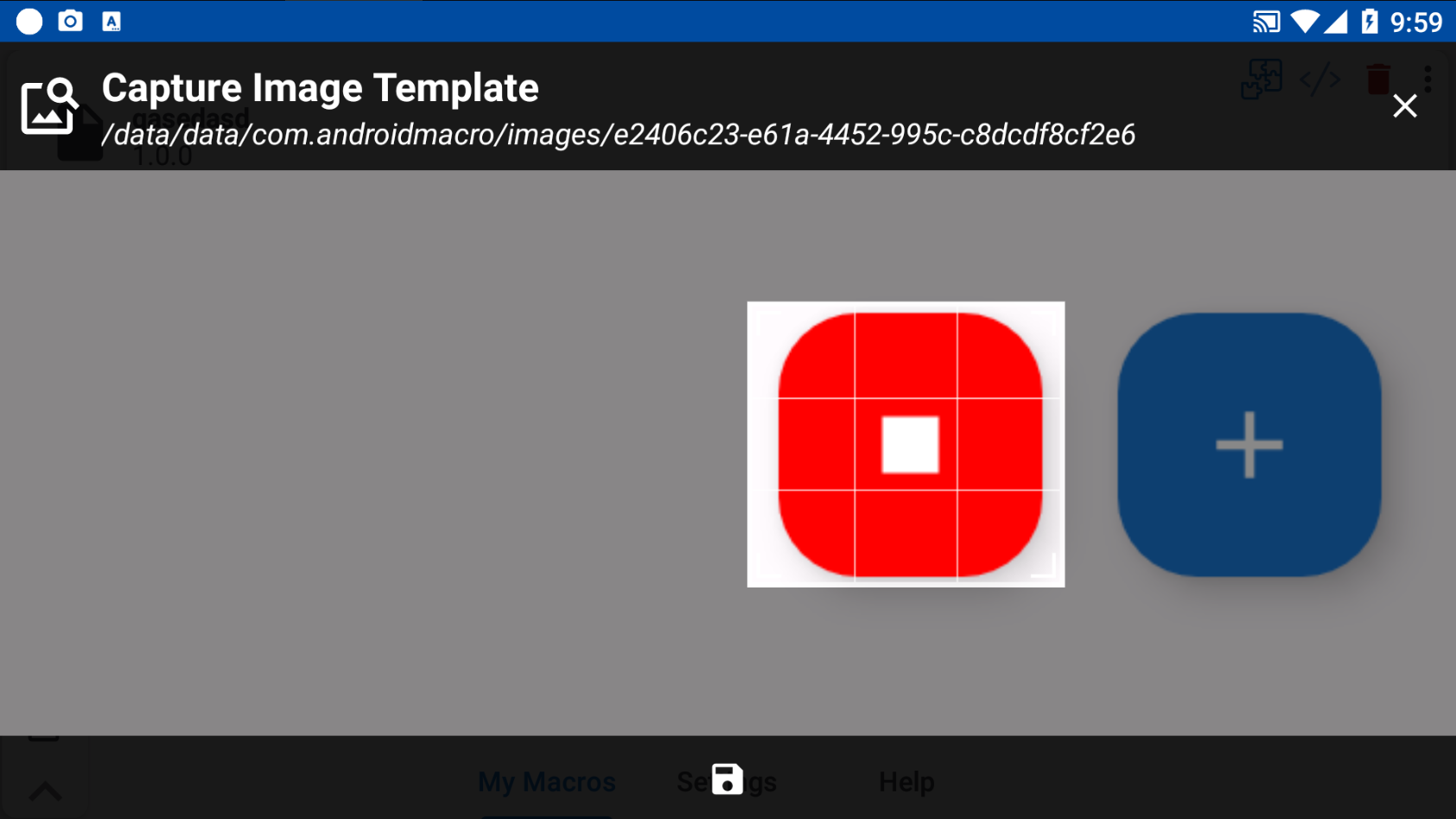
2. Take Screenshot Area To Use For Detection

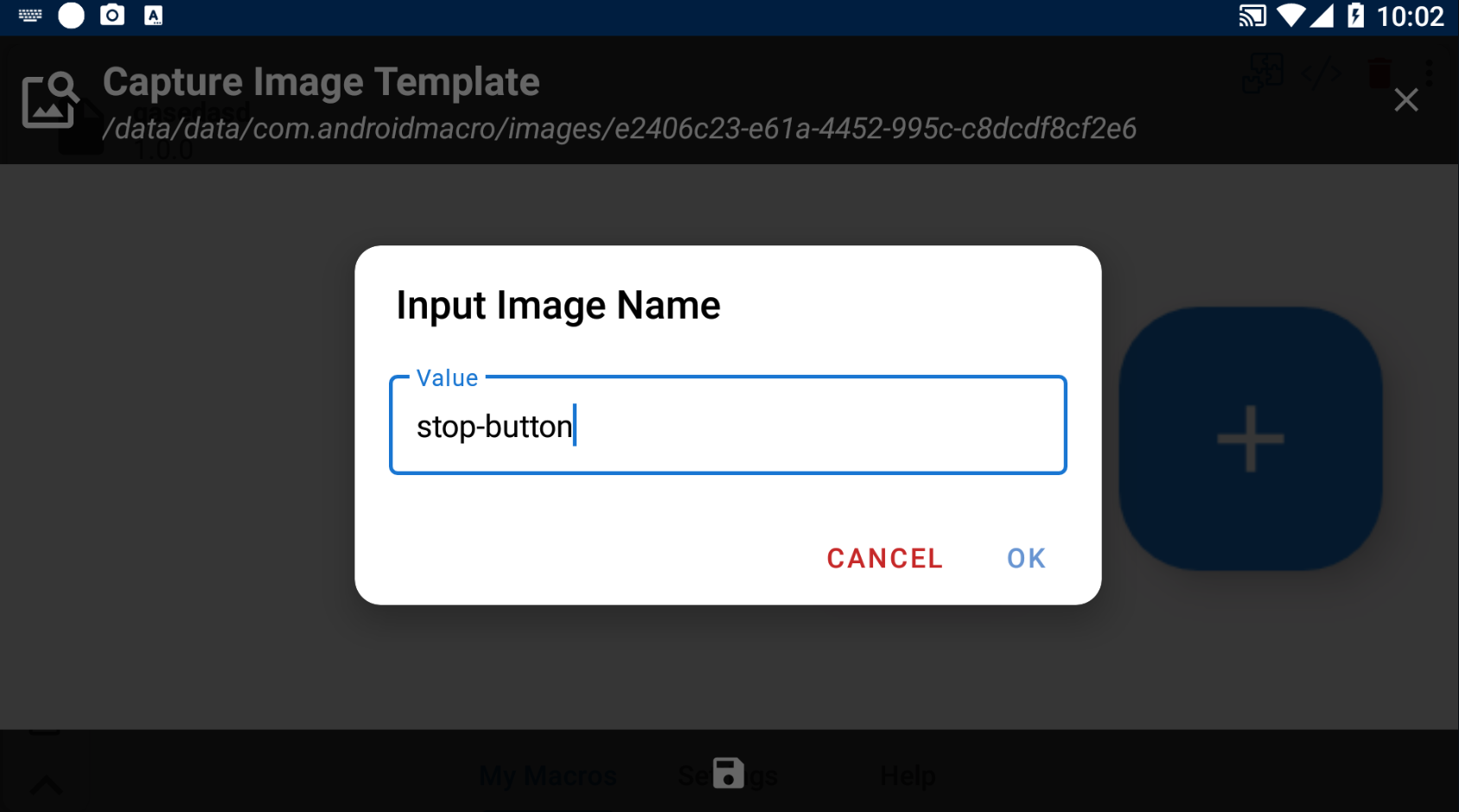
3. Save Your Image Template

Once we saved the template image, we can use the template to perform image detection. For image detection you can use Screen:click(). For example
Equivalent Code
# click 'stop-button.jpg'
Screen:click('stop-button.jpg');
Equivalent Block Builder
Text detection
For text detection you can use Screen:click() method but you need to pass ClickParams():setDetectionType('TEXT') on second arguments to modify the click behaviour. The setDetectionType accept only 2 value TEXT and IMAGE by default the detection type is IMAGE. So in order for you to perform text recognition is to change setDetectionType value to TEXT. For example
Equivalent Code
Screen:click('your text', ClickParams():setDetectionType('TEXT'):setDetectionMethod(1))
Equivalent Block Builder
If you take a closer look, there are 2 type of text detection methods:
- Word By Word (Default) If you use this method, the text detection will break match into several word pieces, in this case the best scenario is when you want to detect 1 word only
- Line By Line If you use this method, the text detection will break match into several line pieces, in this case the best case scenario is when you want to detect 2 or more words at the same times
To change the detection method you can use modify the value of setDetectionMethod(). The parameter of this function are:
1for Word by Word2for Line by Line